Now that we know how to make shared layouts in Remix, there might be times when you want a shared layout but not the shared routes.
For instance, what happens when we want to introduce multiple auth routes that share one layout?
We might go for an auth folder and inside create files like: login.tsx and register.tsx.
That would work, right? And the answer is yes.
But the downside of that approach is that we get all the URLs prefixed with /auth:
http://mywebsite.com/auth/login
http://mywebsite.com/auth/register
Remix came up with pathless layout routes for this problem.
Pathless layout routes in Remix
The main idea behind these pathless layout routes is that they can share a layout but are not read as URL segments.
To use them, you have to prefix the folder with two underscores: __auth.
And for the layout file goes the same, prefix it with __auth.tsx.
Let’s try and set up these login pages to see it in action.
First, create the __auth folder inside your routes directory.
Then go ahead and create the layout file, which will hold our main auth layout.
This file is called __auth.tsx and is located at the root of the routes directory.
First, remove any existing login or register routes and create login.tsx and register.tsx inside the __auth directory.
Each one can have a file similar to this:
export default function Login() {
return <p>This is the login page</p>;
}
Note: Make sure to rename the function name and the actual copy.
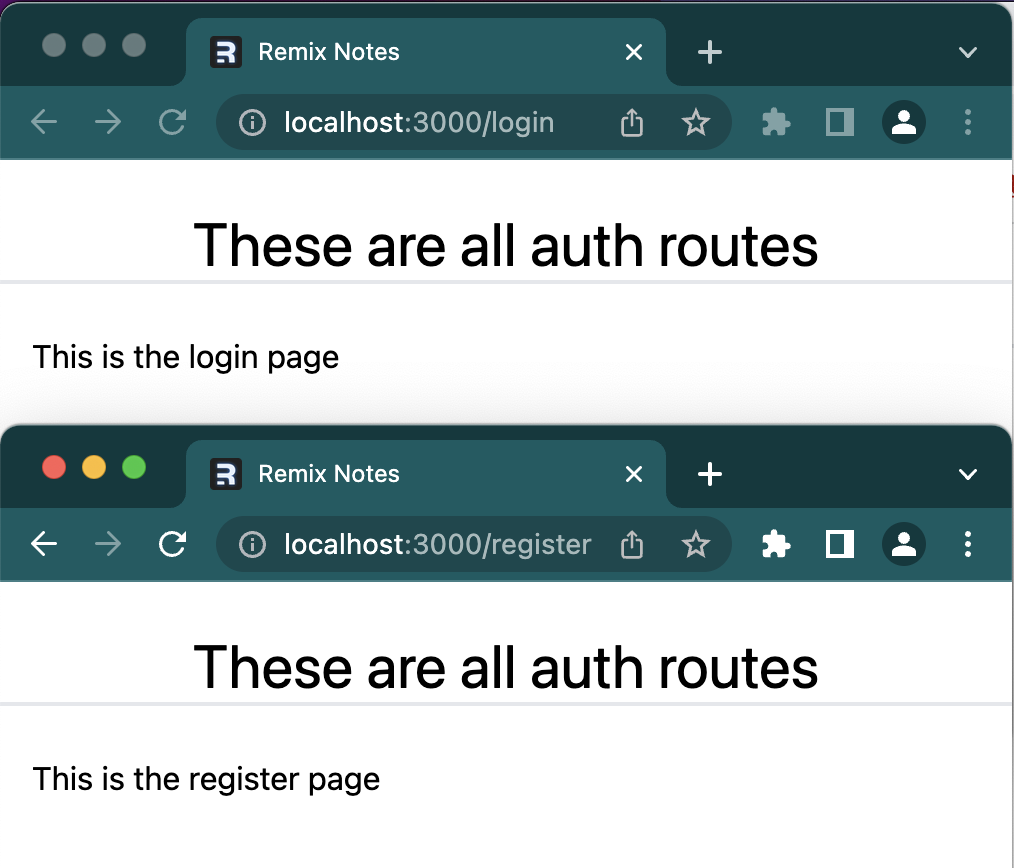
If we now run the website, we can navigate to /login and /register, and our auth layout will still be there!

Pretty cool stuff, Remix!
You can also find the completed code on GitHub.
Thank you for reading, and let’s connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter

