Yesterday we learned how to create pathless layout routes, which means we can share a layout between routes without sharing the URL routes.
Let’s look at how the opposite would work, nested URLs, but without the nested layout.
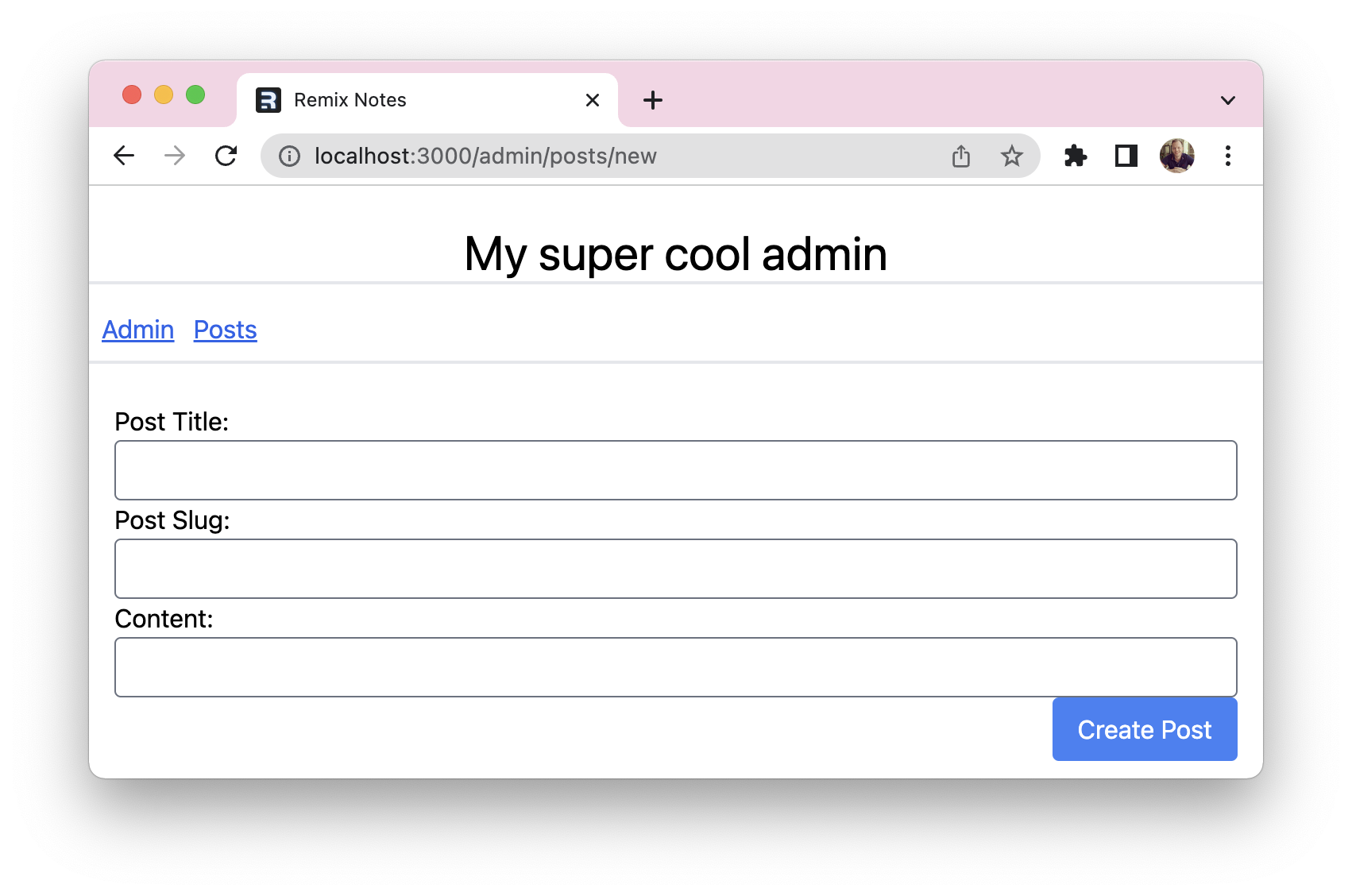
Let’s take our new post, for example.
The current URL structure is like this: admin/posts/new.
This is great, but the layout is shared like this:
- root
-- admin
--- posts
---- new
What happens if we want this to be a page on its own without inheriting all the layout hierarchy?
- root
-- admin
--- new
Segmented URLs in Remix
This is where segmented URLs come in super handy. We can segment a URL with dots to replicate the URL nesting but not take the styling.
In our case, we can move the new.tsx file to our admin folder and rename it to: posts.new.tsx
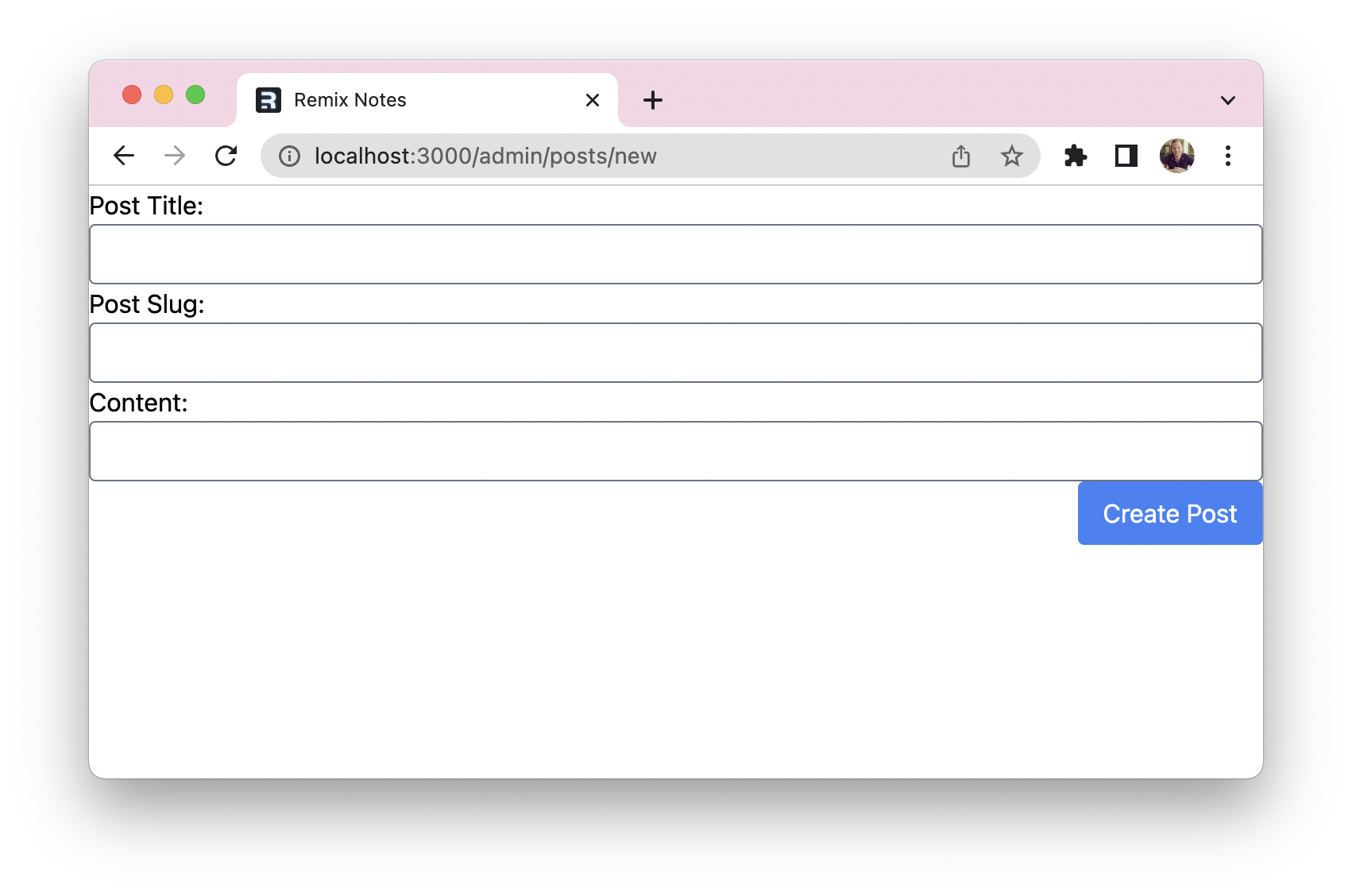
If we run our application, our URL will remain the same, but we don’t see the posts layout stuff, only the admin layout.

You can even make this multi-level. Let’s see what happens if we move the posts.new.tsx file one level up and rename it to admin.posts.new.tsx.

Amazing!
As you can see, Remix can support all kinds of use-cases. You can even use dynamic parameters within these segmented URLs.
We can make all kinds of routes and layout hierarchies between this and the ability to use pathless routes.
You can find this article’s code on GitHub.
Thank you for reading, and let’s connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter

