Not because it’s bad, not at all, and to be fully honest, I use it for my blog still 🤫.
But because I started using Webstorm, a JetBrains product and love it.
Let me explain why I love this one so much. There are a couple of game-changing elements to it.
Full-power but fully customizable
I think the first time, I was overwhelmed by all the panels, menus, and actions.
However, you quickly realize they do have a use, but until you learn about that, you can remove panels to make it a super clean editor.
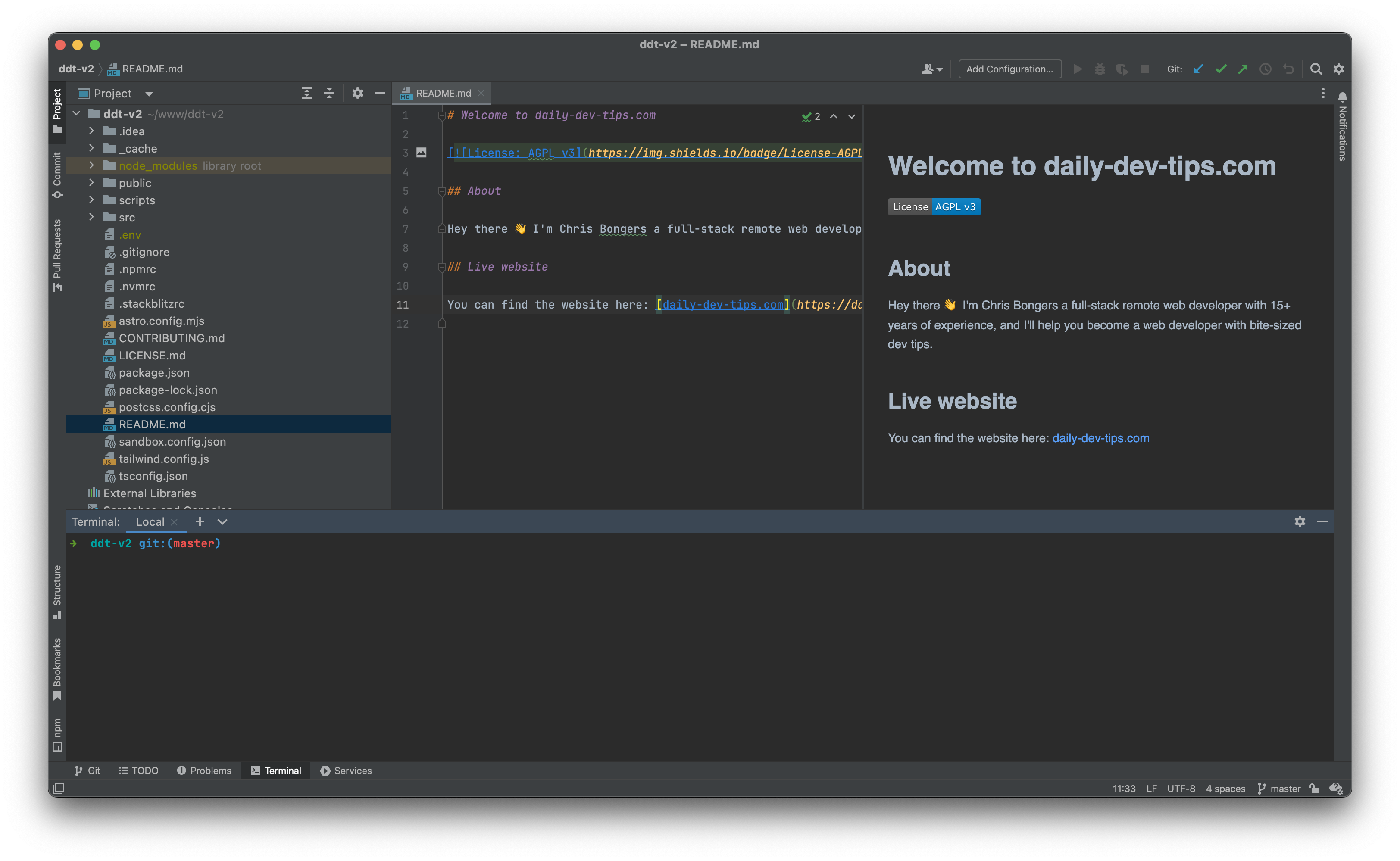
Example of the basic editor opening up.

All in - Out of the box
One of the great features of Visual Studio Code is that it has so many amazing plugins available to make your experience better.
When I downloaded WebStorm, I looked for amazing plugins but quickly realized you don’t even need them.
It has so many great things already installed out of the box that you rarely need a plugin.
And if you do, their plugin ecosystem is also huge.
Some examples of things that work out of the box:
- All JavaScript autocomplete and can even fix issues for you
- Smart refactoring
- Testing!
- Fast file search and global search
- Live share build-in
- Tailwind classes autocomplete
- Amazing themes
- Source control included
- and much more
If you need a plugin, check out the plugin repo on the Jetbrains website.
Search works
The cool part about WebStorm is that it has perfect search functionality.
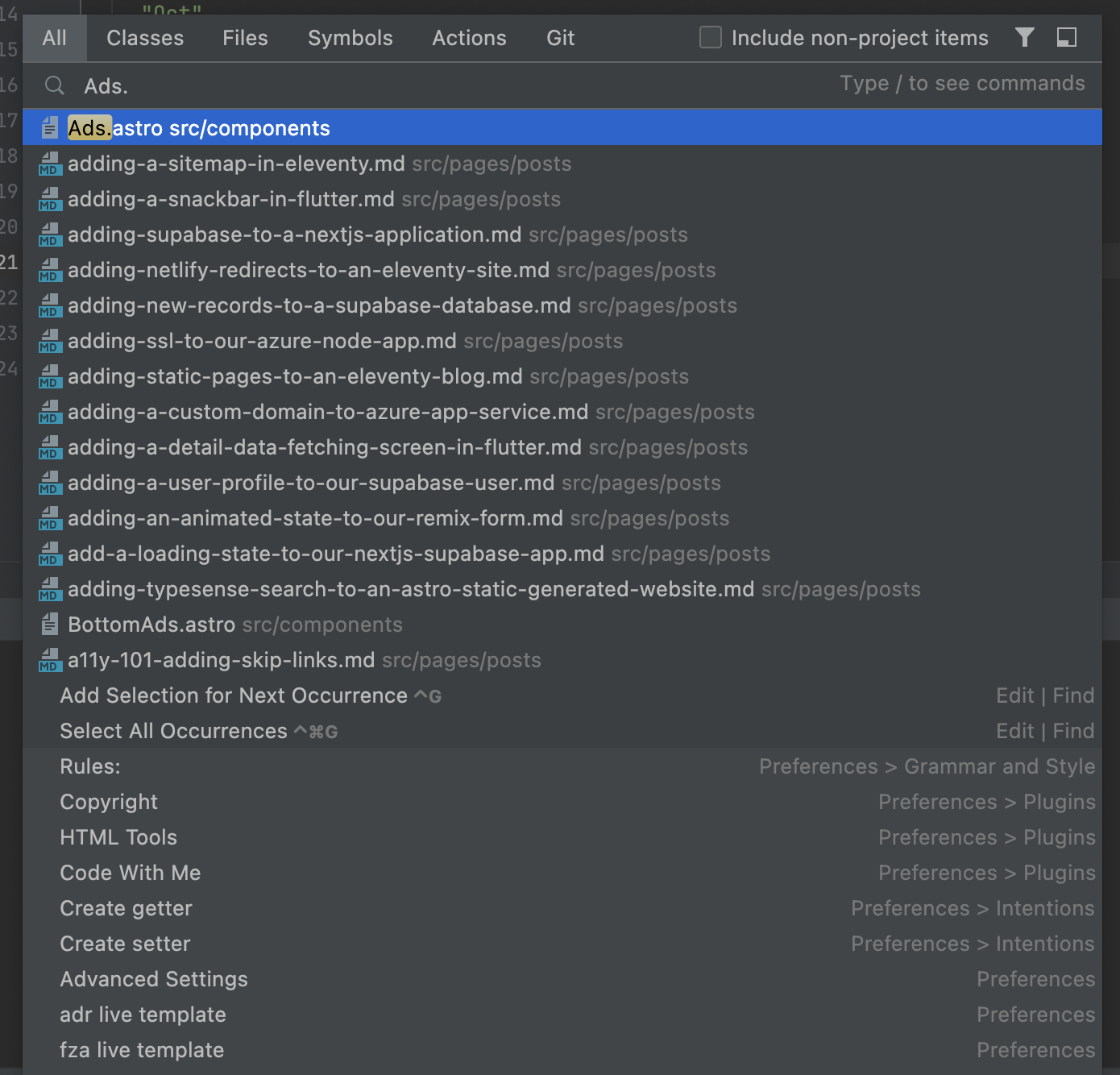
We can search for either file and actions using the double shift search. This is a powerful way to find files by name, actions, plugins, etc.

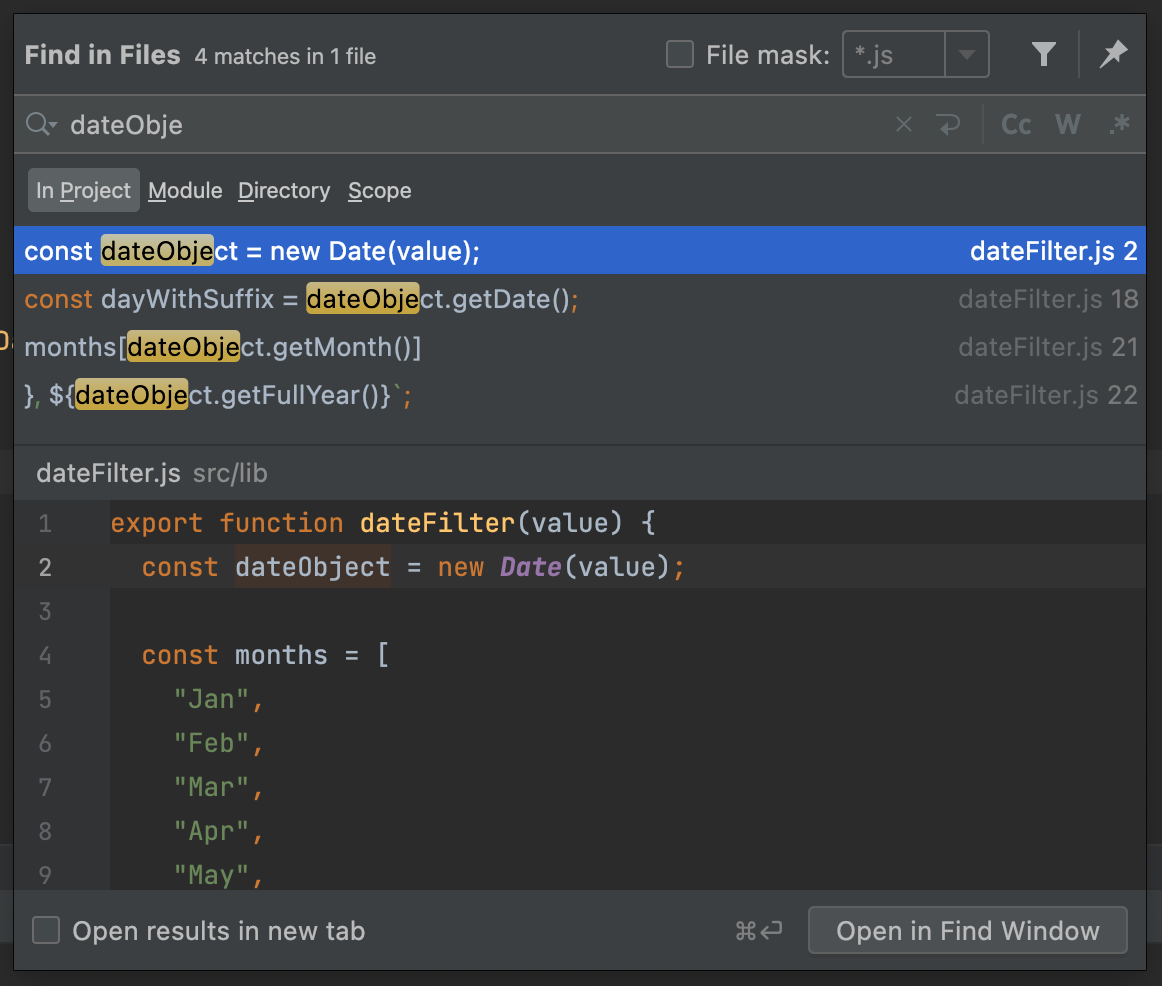
Alternatively, we get find-in files, which can be used to find any code in your files! Again super powerful search functionality.

Tests
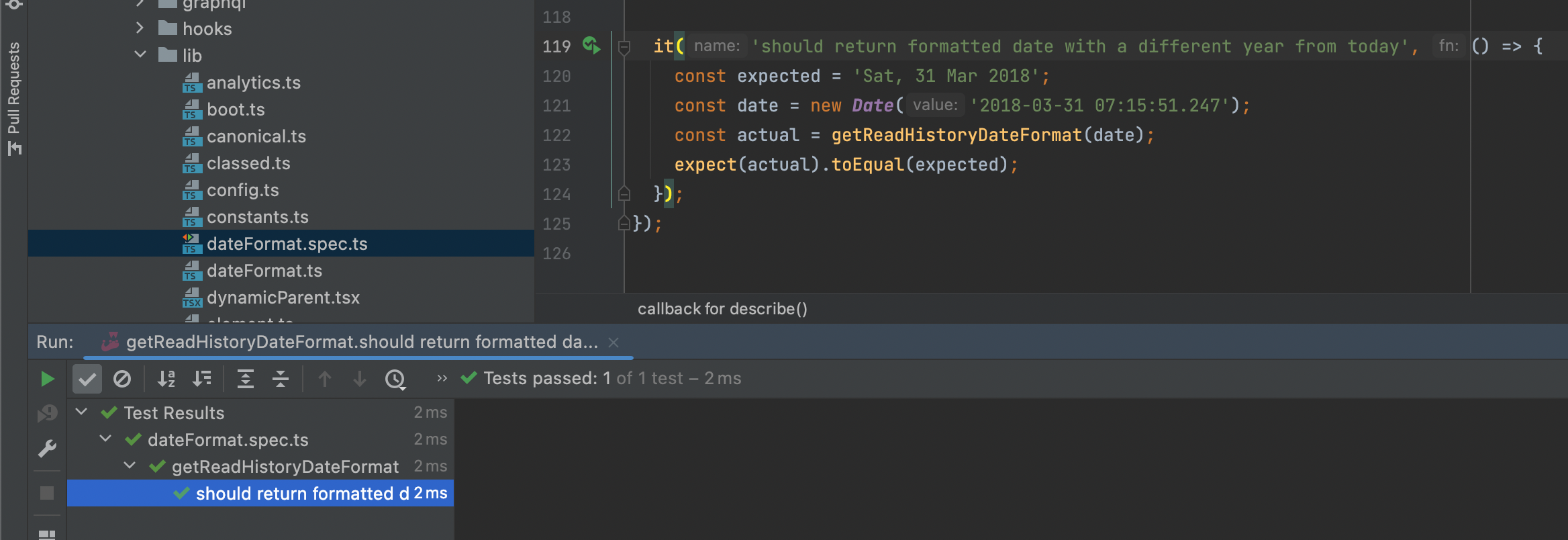
If you are writing a lot of tests, WebStorm has your back! It provides a super robust testing flow, where you can quickly test singular test cases and even quick-view snapshots.
It’s super easy to test single tests or files. You can even quickly debug your tests in WebStorm.

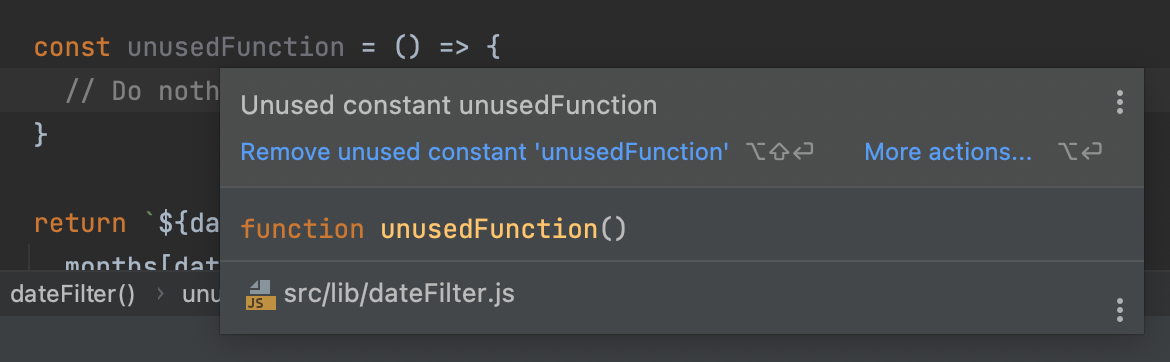
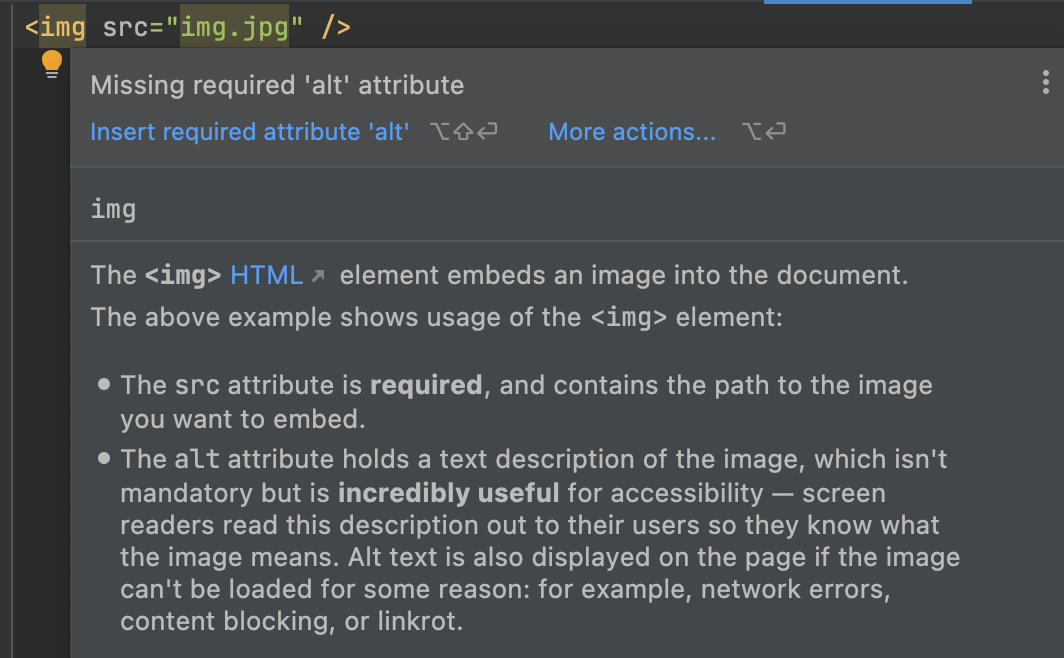
Code inspection
Another great option it comes with is code inspection, and this has many incredible benefits to it.
It can quickly detect any issues you might have with your ESLint rules and unused methods.

It will also tell you when you are doing things that don’t make sense, like not including alt tags on images.

And the list goes on of code inspection it can do to help you write robust code.
Speed
Another great thing about WebStorm is that it’s simply super quick. It runs projects without hesitation and has no issue refactoring a widely used import.
Since I started using WebStorm, it hasn’t had a single issue (about three months now).
VSC was also pretty fast to me, but WebStorm feels a bit more stable. I had VSC crash on me before, especially while opening large files or refactoring widely used imported files.
Conclusion
I’m not here to tell you that you have to switch. Just sharing why I switched and what benefits I see in WebStorm.
The obvious con is that it’s a paid product compared to VSC, which is free.
Thank you for reading, and let’s connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter