We converted our WordPress installation into a headless CMS, but this was using the WordPress rest API.
Today we’ll check out how we can advance this by enabling GraphQL, which is simply said a query language for our API.
Meaning we can use it to query our API.
Installing GraphQL in WordPress
Let’s get this party going and install GraphQL for WordPress. This is, luckily for us, just a simple plugin install away.
Open your WordPress admin system and go to the plugin section. Search for “WP GraphQL”.

Install the plugin and activate it. You should now have a side menu added for GraphQL.
We got some basic settings, which are fine as they come for most cases.
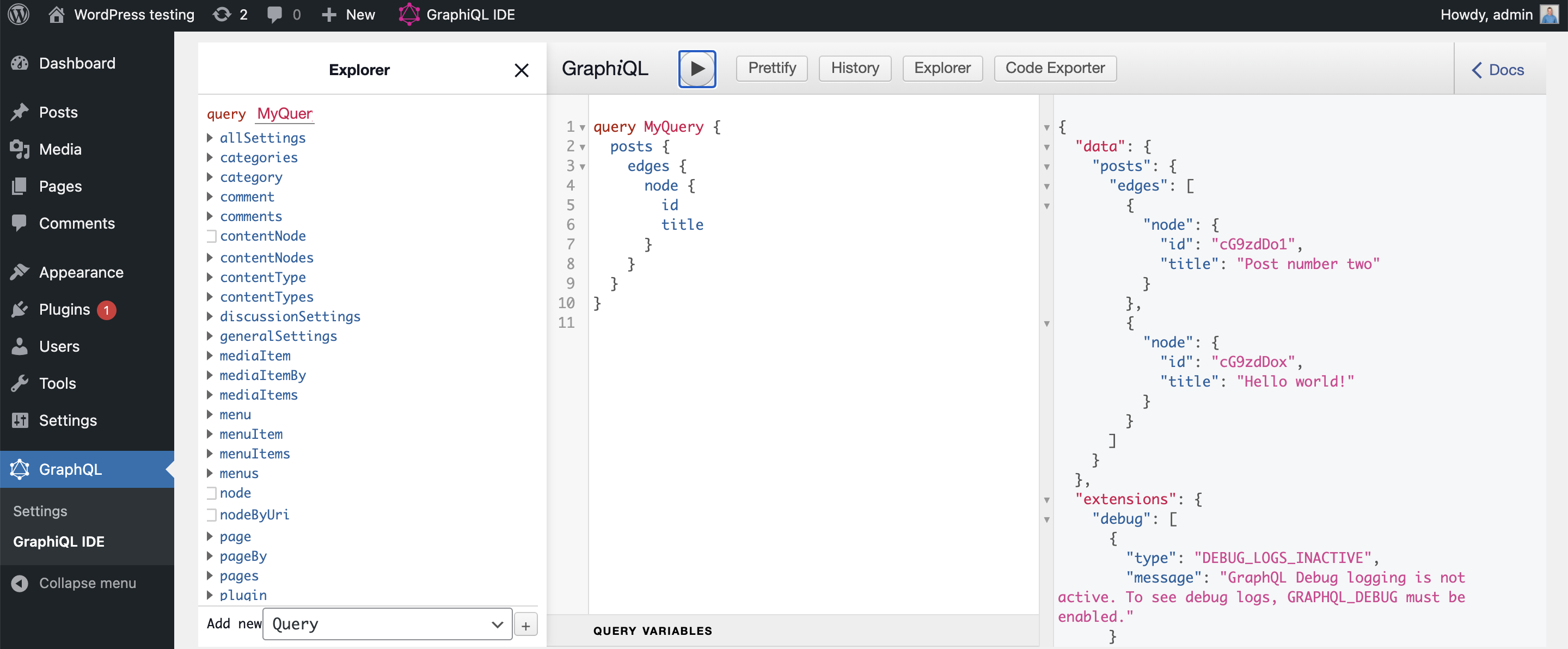
This plugin comes with a super cool thing is the GraphiQL IDE an easy way to try out queries on our WordPress installation.
Let’s see, for instance, if we want to query our posts.

Trying it out in a GraphQL client
Now that we have this working in WordPress, let’s see how this would work in a GraphQL client.
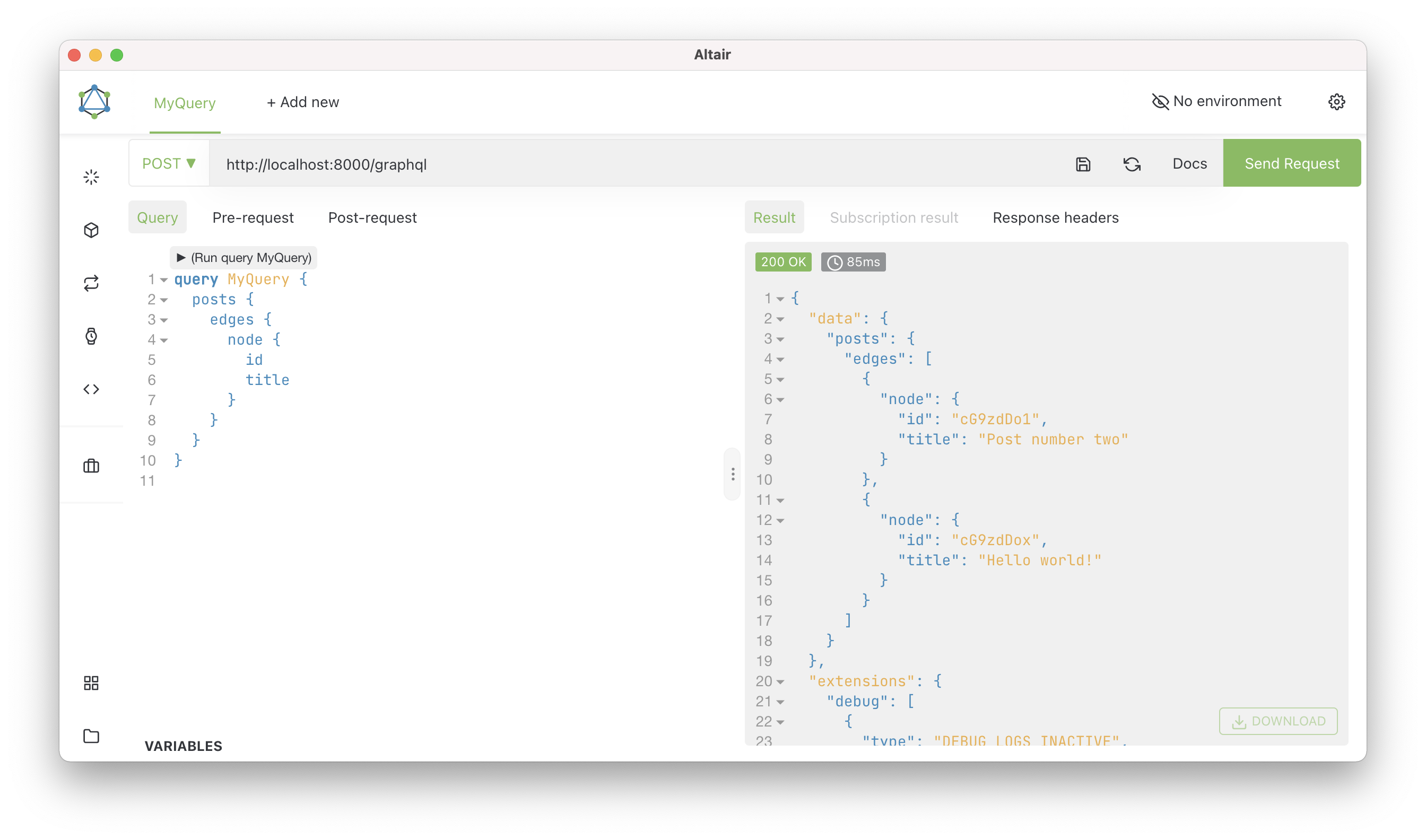
I’m using Altair for this purpose.
Open the application and fill in your WordPress URL + the endpoint in my case:
http://localhost:8000/graphql
Then we paste the query like so:
query MyQuery {
posts {
edges {
node {
id
title
}
}
}
}
And we get a result like so:

Pretty cool stuff. Now we have our graphQL setup and ready to use in any frontend. We’ll get to use it in another article as we will try it in different applications.
Thank you for reading, and let’s connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter

