The other day I created a cool example using the <wbr> HTML tag. And although its a very cool tag on its own, there might be a better solution:
We can use ­. It is a soft hyphen in HTML.
It means it will add a - if the word is too long. Else it will just render the word as is.
I’ll be using my <wbr> demo to add the soft hyphen as an option.

How the works
You can place the in a word or in places where you want it to enter a soft hyphen when the word is too long for its container:
super­long­word­that­needs­to­break­better
As you can see, the implementation is the same as we saw with <wbr>; however, this is not an HTML element but an entity.
Demo
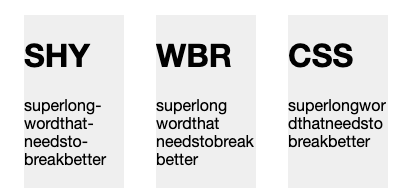
In the following Codepen, I demonstrate three methods:
shy: using the­in the wordwbr: using the<wbr>in the wordcss: using word-break in css.
See the Pen Using the shy soft hyphen by Chris Bongers (@rebelchris) on CodePen.
Thank you for reading, and let’s connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter