Many publishers leverage Google Fonts to introduce excellent and custom fonts to a website.
…And fonts can make or break you’re website!
So, let’s take a look at how we can add Google Fonts to Tailwind with the plain HTML Tailwind starter we made yesterday.
If you’re looking to use a Google font in any project, check out how to use Google Fonts
With Tailwind, the process is similar, but we’ll need some features of the Tailwind CSS config.
The result with custom font will look like this:

How to add Google Fonts to Tailwind
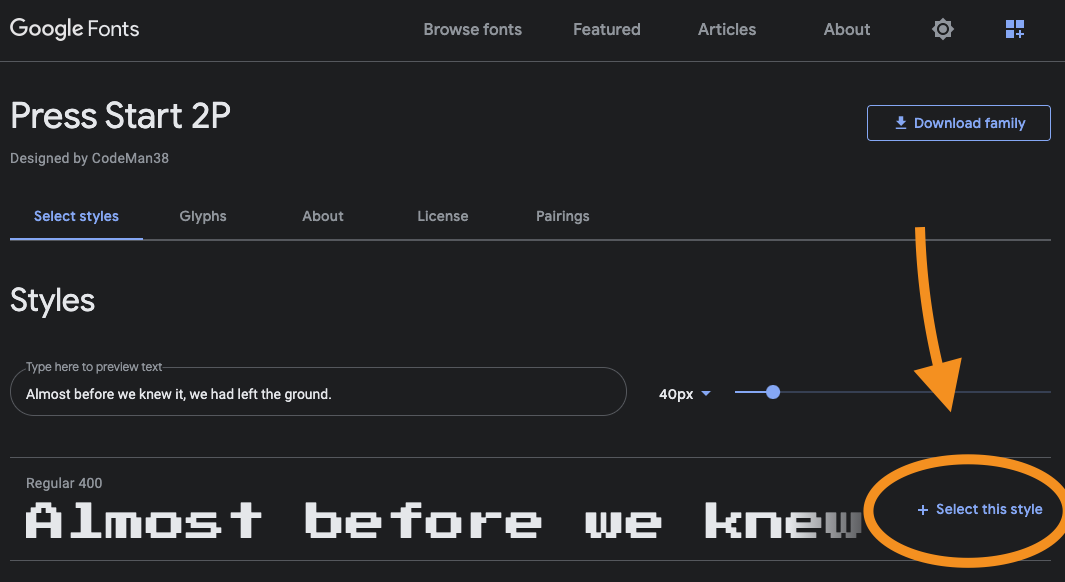
- head to Google Fonts and find a font family you want to use.
Open the font and click the “Select this style” button for each style you like:

With the font selected, you’ll get a sidebar on the right showing the <link> tag to add to the HEAD of our website.
Copy all the link tags. Note the href-attribute referencing the fonts.googleapis.com CDN.
- Go back to your project and open the
index.htmlfile - then add the Google font import tags above the styles.css link-tag.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- other stuff -->
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
</head>
</html>
Note: The second link specifies our custom font.
Use Google font in Tailwind
Now let’s customize our Tailwind theme with Google fonts.
Open the tailwind.config.js file and extend it with the fontFamily option.
module.exports = {
theme: {
extend: {
fontFamily: {
'press-start': ['"Press Start 2P"', 'cursive'],
},
},
},
};
If your font, like this example, uses spaces, it’s best to use the double escape '" - it will make sure the font is picked up correctly.
Now we can use the Google font as a CSS class named font-press-start in Tailwind.
For example, we can add the font family to our headline on the homepage like this:
<h1 class="text-6xl font-press-start">Welcome</h1>
The Tailwind code will render the following:

You can find the complete code in this GitHub repo.
Go ahead, have a look and try adding other popular font families from Google, such as Poppins
Thank you for reading, and let’s connect!
Feel free to subscribe to my email newsletter and connect on Facebook or Twitter

