Lazy loading has been a term that was hot about 15 years ago and never stopped being in fashion. The images are mostly the heaviest part of a website and tend to slow everything down.
It was always pretty tedious to make a custom JavaScript for lazy loading, but we now have the native lazy loading API!
It can be as simple as adding loading="lazy" to an image element.
HTML Structure
<img
src="https://images.unsplash.com/photo-1591303872989-2640dc28185b?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=3236&q=80"
loading="lazy"
onload="alert('Cool right!');"
/>
We can define the loading attribute and give it the value of lazy, and the API comes with an onload callback function.
Other values we can use are:
- auto - Default behavior, browser-specific
- lazy - Loads the image when it becomes visible based on scroll
- eager - Loads the image directly
See this in action on the following Codepen.
See the Pen Image Lazy Loading by Chris Bongers (@rebelchris) on CodePen.
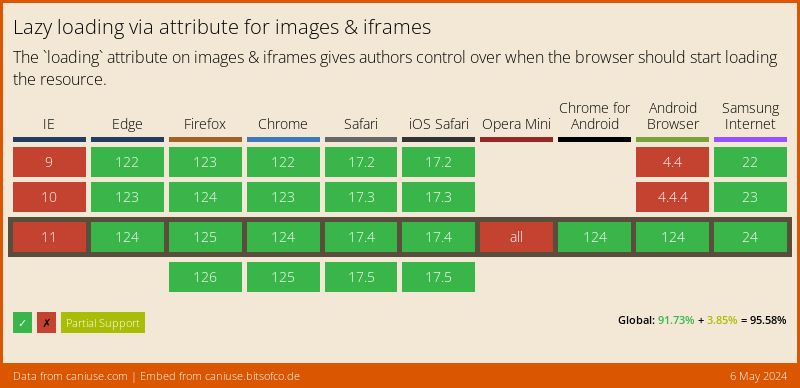
Browser Support
Unfortunately, it’s not fully supported by all browsers, but keep in mind if the browser doesn’t support it, it will just show the image, so there is no harm in adding this!

Thank you for reading, and let’s connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter