Ever needs to showcase a percentage visually? HTML provides us with a super cool meter tag that can be used for this exact purpose.
It looks like this:

HTML Meter attributes
The meter tag in general, works by just typing it as <meter>. However, it comes with some attributes we can leverage.
high: What is considered a high valuelow: What is considered a low valuemin: Starting point of the metermax: Ending point of the metervalue: The current value
Considering this we can create a gauge that is on the low side:
<meter value="1" min="0" max="10" high="8" low="2"></meter>

Or we could create a reading that is considered high.
<meter value="9" min="0" max="10" high="8" low="2"></meter>

Any other value could render in green.
<meter value="5" min="0" max="10" high="8" low="2"></meter>

You can also have a play with the meters on Codepen.
See the Pen HTML meter tag by Chris Bongers (@rebelchris) on CodePen.
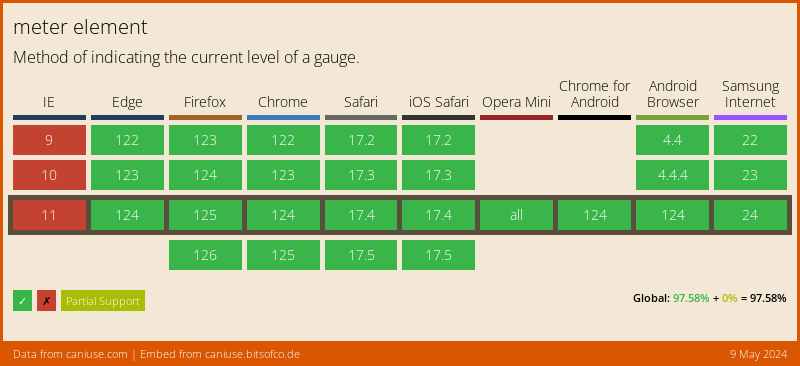
Browser support
The meter element is widely adopted. Just IE has some issues rendering it. You can place a fallback inside the meter element in the form of text or an image.

Thank you for reading, and let’s connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter