Today we will look at a native HTML element that can be used to create expandable elements.
It’s the detail-summary combination, and the result will look like this.
See the Pen abBYLrr by Chris Bongers (@rebelchris) on CodePen.
HTML Detail summary
To add this functionality, we can enter a details element inside it with a summary which will act as the title; below that, a p will be the collapsable content.
It will look like this:
<details>
<summary>How old is Dragonball Z?</summary>
<p>
Dragon Ball Z is adapted from the final 324 chapters of the manga series,
which were published in Weekly Shōnen Jump from 1988 to 1995. It premiered
in Japan on Fuji Television on April 26, 1989
</p>
</details>You can have multiple details on one page, and they are even styleable!
details {
width: 200px;
margin-bottom: 1rem;
border: 1px solid #efefef;
padding: 0.5rem;
}
summary {
color: #333;
font-weight: bold;
}And that’s it. We created a fantastic accordion-like element with no JavaScript involved!
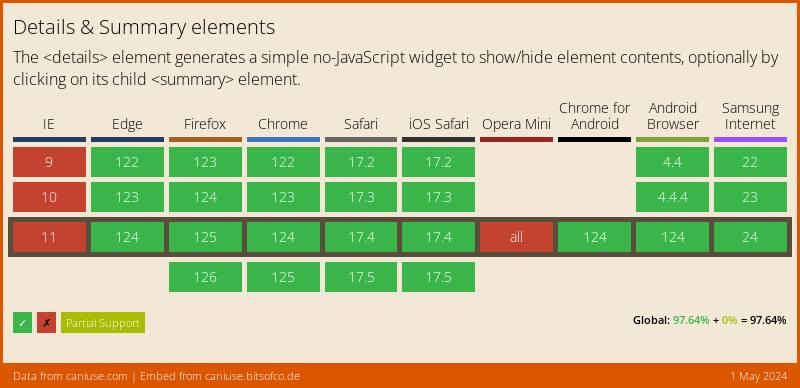
Browser support
The cool part about the detail and summary combi is that it has good support! It’s just IE not playing along.

Thank you for reading, and let’s connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter