I’m sure you’ve seen this before. You have a long page and perhaps a modal with a scroll inside it.
Super annoying if the background scrolls with when you hit bottom right?
See this example below.
As you can see, scrolling inside the modal and hitting bottom or top of the content will also scroll the background.
This is not what we want as we scroll inside the modal content.
Introducing overscroll-behavior
Say hello to overscroll-behavior, the welcome addition to scroll element which tells how the over scroll behavior should be handled.
It takes one of the following properties:
auto: What it used to be, so back to normalcontain: Inside the element, your scroll is as usual, but no outside elements are affectednone: No outside elements are affected, and default scroll overflow behavior is prevented.
With every overflow, you can specify on which axis it should occur.
For horizontal scrolling, use: overscroll-behavior-x.
And for vertical scroll use: overscroll-behavior-y.
Let’s try it out on our demo modal by adding the following CSS to our modal element.
overscroll-behavior-y: contain;
And now try it out in this Codepen example to see what happens!
See the Pen Untitled by Chris Bongers (@rebelchris) on CodePen.
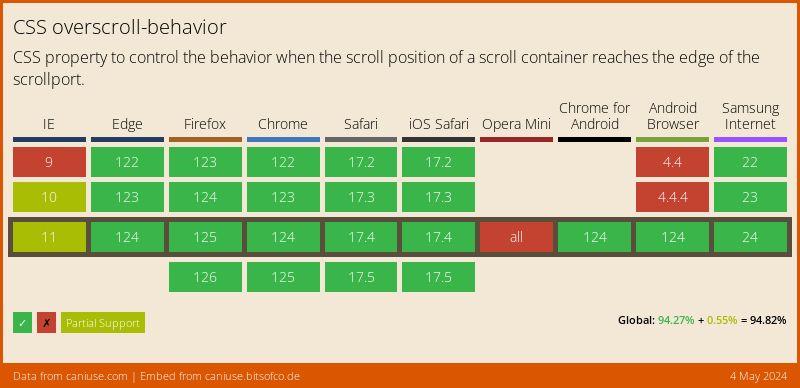
Browser support
The support is becoming pretty good. Unfurtionally it’s not a solid feature to rely on.
Let’s hope we get full support soon, as this is a real live saver 👀.

Thank you for reading, and let’s connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter