Heads-up, many cursor options are hardly ever used!
Cursors can help a person understand what’s going on, so let’s use them more.
In today’s example, we will be exploring all of our options.
See all the cursor options in this example on Codepen. (Hover on the tiles)
See the Pen CSS exploring all cursor options by Chris Bongers (@rebelchris) on CodePen.
HTML Structure
As for our HTML, we will use some tiles and hover each with a different cursor.
<div class="container">
<div class="alias">alias</div>
<div class="all-scroll">all-scroll</div>
<div class="auto">auto</div>
<div class="cell">cell</div>
<div class="context-menu">context-menu</div>
<div class="col-resize">col-resize</div>
<div class="copy">copy</div>
<div class="crosshair">crosshair</div>
<div class="default">default</div>
<div class="e-resize">e-resize</div>
<div class="ew-resize">ew-resize</div>
<div class="grab">grab</div>
<div class="grabbing">grabbing</div>
<div class="help">help</div>
<div class="move">move</div>
<div class="n-resize">n-resize</div>
<div class="ne-resize">ne-resize</div>
<div class="nesw-resize">nesw-resize</div>
<div class="ns-resize">ns-resize</div>
<div class="nw-resize">nw-resize</div>
<div class="nwse-resize">nwse-resize</div>
<div class="no-drop">no-drop</div>
<div class="none">none</div>
<div class="not-allowed">not-allowed</div>
<div class="pointer">pointer</div>
<div class="progress">progress</div>
<div class="row-resize">row-resize</div>
<div class="s-resize">s-resize</div>
<div class="se-resize">se-resize</div>
<div class="sw-resize">sw-resize</div>
<div class="text">text</div>
<div class="w-resize">w-resize</div>
<div class="wait">wait</div>
<div class="zoom-in">zoom-in</div>
<div class="zoom-out">zoom-out</div>
</div>
What a list, right? We can have so many cursors it’s crazy!
CSS Cursor options
As for the CSS, let’s dive right into them:
.alias {
cursor: alias;
}
.all-scroll {
cursor: all-scroll;
}
.auto {
cursor: auto;
}
.cell {
cursor: cell;
}
.context-menu {
cursor: context-menu;
}
.col-resize {
cursor: col-resize;
}
.copy {
cursor: copy;
}
.crosshair {
cursor: crosshair;
}
.default {
cursor: default;
}
.e-resize {
cursor: e-resize;
}
.ew-resize {
cursor: ew-resize;
}
.grab {
cursor: grab;
}
.grabbing {
cursor: grabbing;
}
.help {
cursor: help;
}
.move {
cursor: move;
}
.n-resize {
cursor: n-resize;
}
.ne-resize {
cursor: ne-resize;
}
.nesw-resize {
cursor: nesw-resize;
}
.ns-resize {
cursor: ns-resize;
}
.nw-resize {
cursor: nw-resize;
}
.nwse-resize {
cursor: nwse-resize;
}
.no-drop {
cursor: no-drop;
}
.none {
cursor: none;
}
.not-allowed {
cursor: not-allowed;
}
.pointer {
cursor: pointer;
}
.progress {
cursor: progress;
}
.row-resize {
cursor: row-resize;
}
.s-resize {
cursor: s-resize;
}
.se-resize {
cursor: se-resize;
}
.sw-resize {
cursor: sw-resize;
}
.text {
cursor: text;
}
.w-resize {
cursor: w-resize;
}
.wait {
cursor: wait;
}
.zoom-in {
cursor: zoom-in;
}
.zoom-out {
cursor: zoom-out;
}
And if those are not enough, you can get a custom image!
.url {
cursor: url('images/cursor.png'), auto;
}
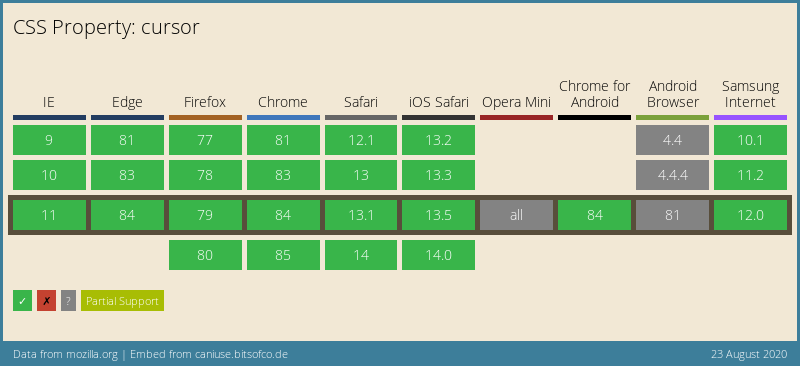
Browser Support
The cursor is pretty well supported! The function has been around, some mobile browsers don’t go about it, but you must see this as an “extra”.

Thank you for reading, and let’s connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter